源码介绍:
仿优酷苹果CMS模板全新UI影视模板源码完美运营版下载含播放器,播放器带暂停广告和缓冲广告,多个页面广告位,带p2p加速播放器、经过全新二开,更美观,更新支持。
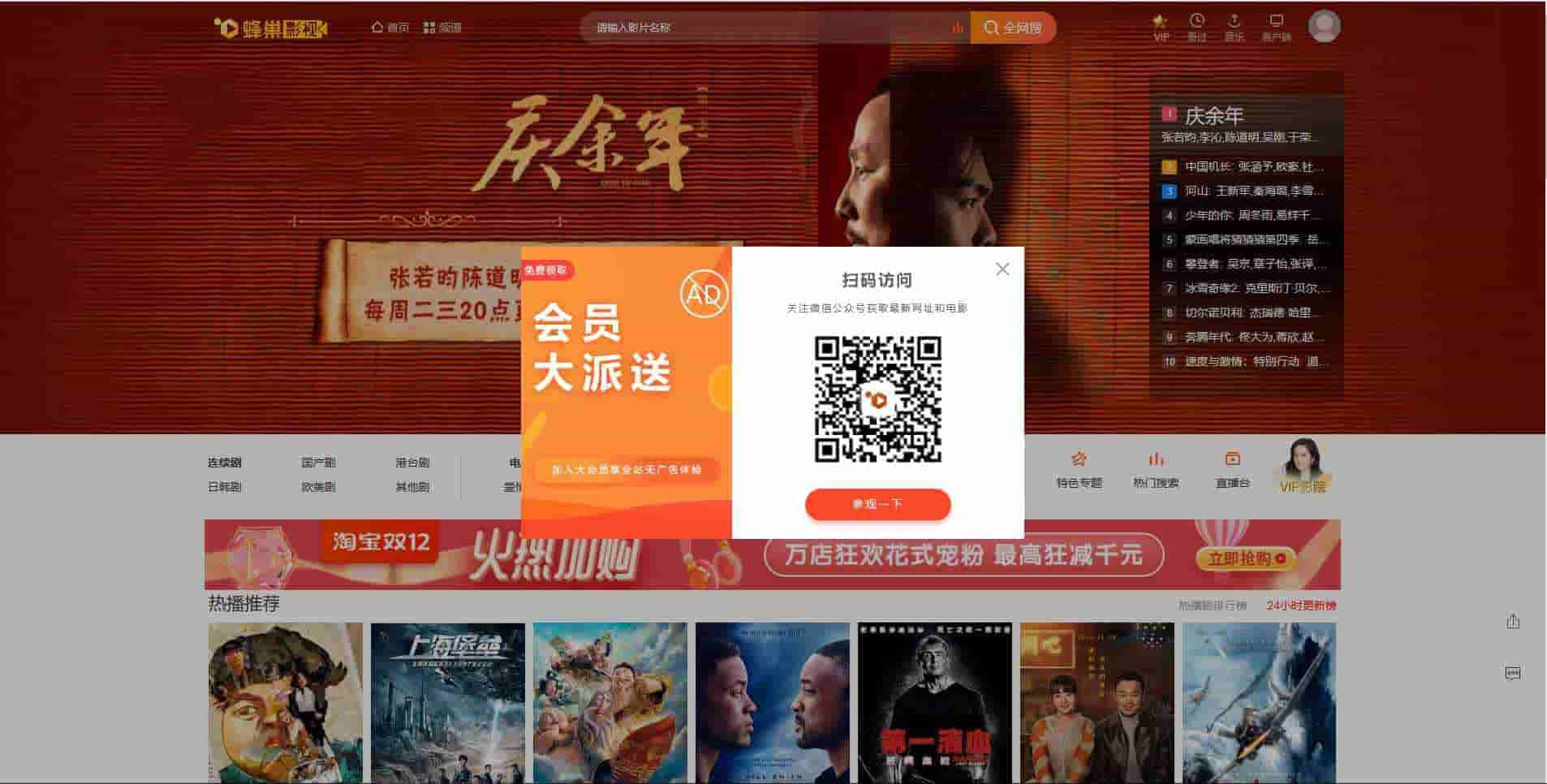
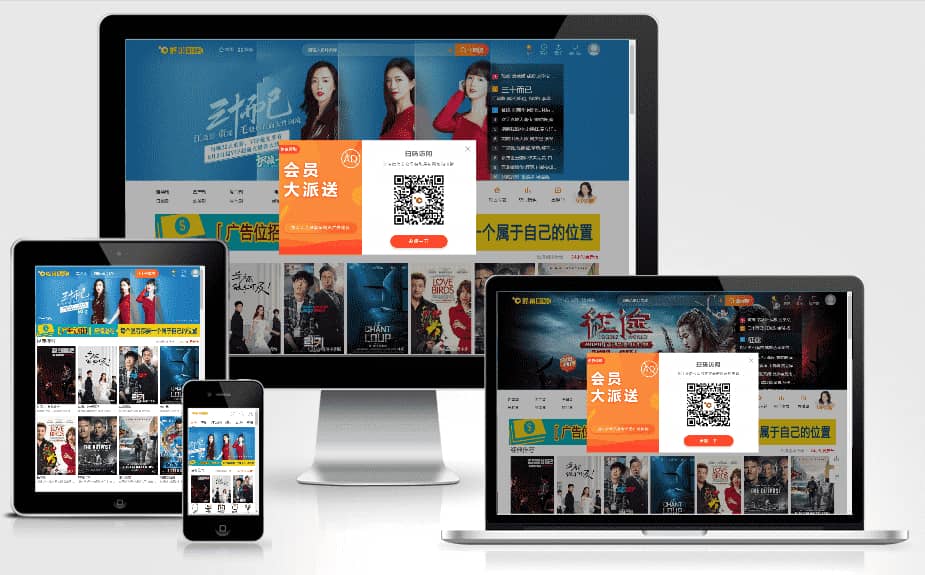
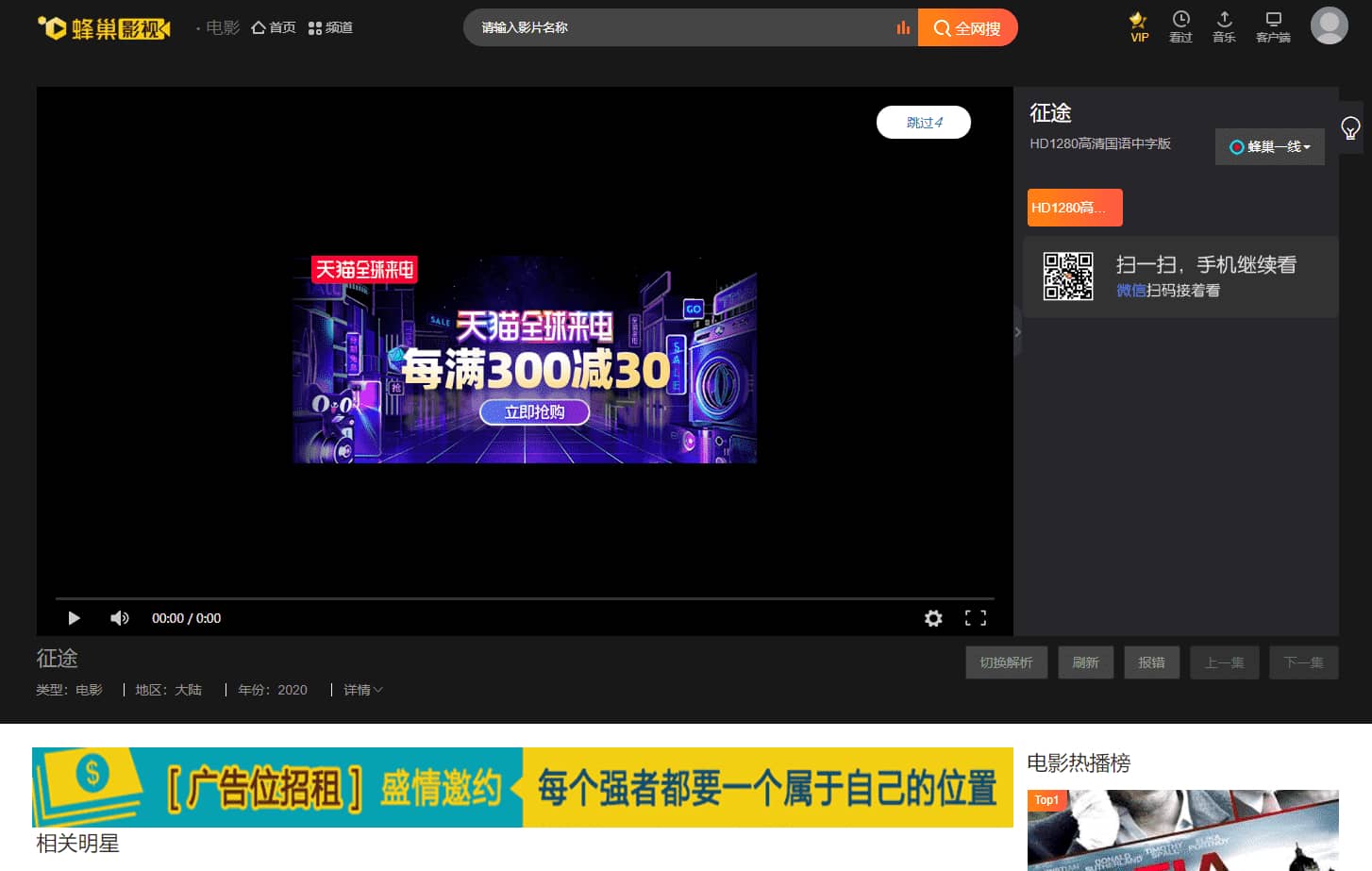
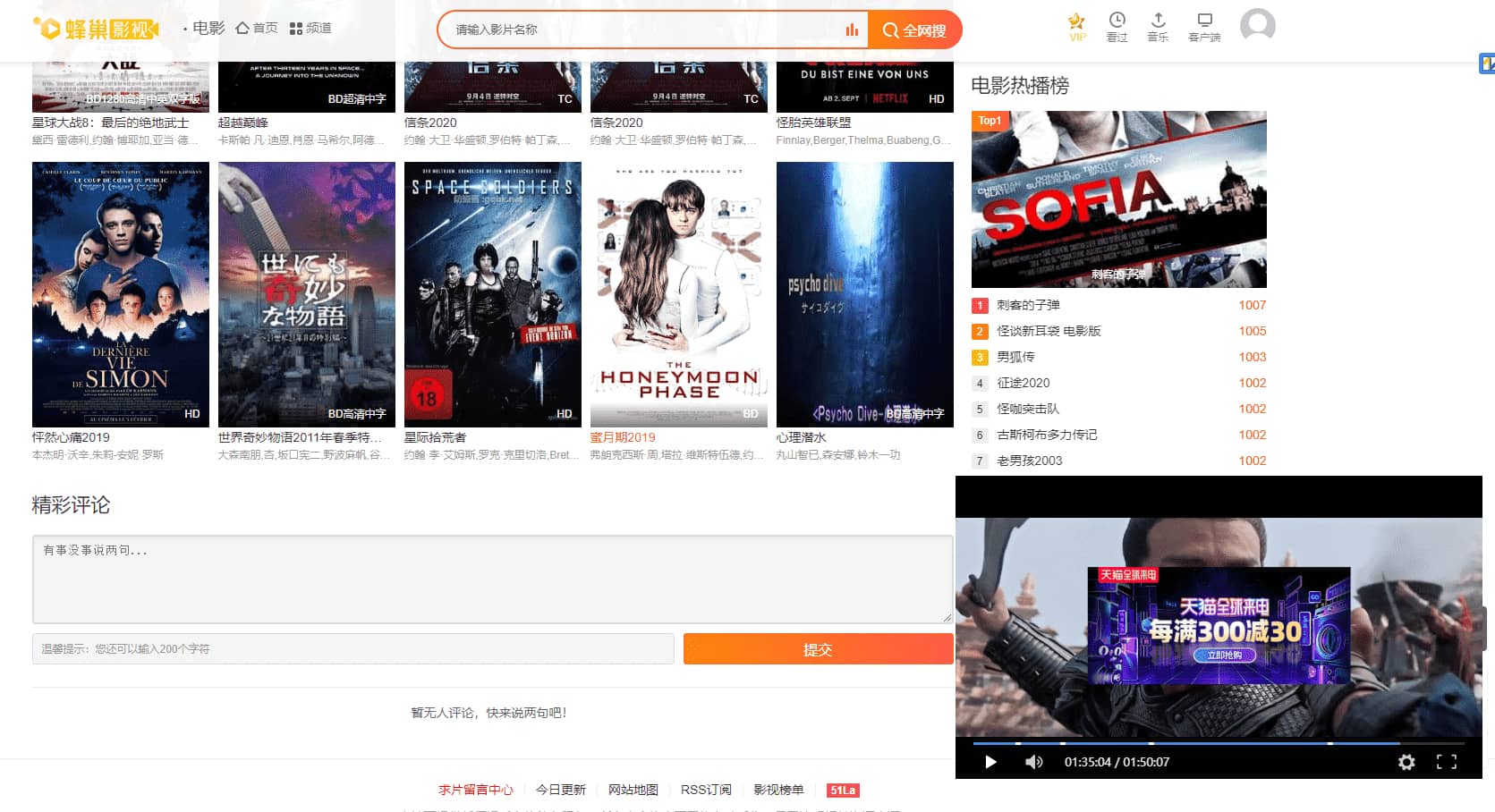
源码截图:
安装说明:
文件夹上传到网站目录根
然后在后台设置 (如看不懂下面的可以看教程图片)
1.进入后台 -> 系统 -> 网站参数配置 -> 基本设置
网站模板:mac 自己可重命名 模板目录:html 也可以重命名
2.轮播图 进入后台 -> 视频-> 视频数据
推荐值 9 幻灯 + 上传 海报图(自适应) + 副标题就可以
3.播放器悬浮代码:
(放到模版目录的/template/mac/html/index/include.html里的 <link rel="stylesheet" href="{$maccms.path}macplus/css/aui.css" type="text/css" />下面
<style type="text/css">
.in {
animation: ac 1s;
}
.out {
position: fixed;
bottom: 10%;
right: 1%;
z-index: 999;
animation: an 0.5s;
}
.out-hand{
position: fixed;
top: 11%;
z-index: 999;
animation: an 0.5s;
}
</style>
<script>window.jQuery || document.write('<script src="/macplus/js/jquery-1.11.0.min.js"><\/script>')</script>
<script type="text/javascript">
window.onload=function(){
var ha = ($('.MacPlayer').find('table').offset().top + $('.MacPlayer').find('table').height());
var isHand= /Android|webOS|iPhone|iPod|BlackBerry/i.test(navigator.userAgent);
if(isHand){
$('.MacPlayer').find('table').removeClass('in').addClass('out-hand');
$('.MacPlayer').find('table').css('height','37.5%');
$('.MacPlayer').find('table').css('width','100%');
}else{
$(window).scroll(function(){
if ( $(window).scrollTop() > ha ) {
$('.MacPlayer').find('table').removeClass('in').addClass('out');
$('.MacPlayer').find('table').css('height','35%');
$('.MacPlayer').find('table').css('width','31%');
} else{
$('.MacPlayer').find('table').removeClass('out-hand').removeClass('out').addClass('in');
$('.MacPlayer').find('table').css('height','100%');
}
});
}
}
</script>
热播推荐 视频推荐8
网站弹窗 /macplus/js/appdown.js里面修改,如果不需要
进入模板目录里index目录include.html文件,去掉下面这行代码即可
<script type="text/javascript" src="{$maccms.path}macplus/js/appdown.js"></script>
替换logo
macplus\img\logo.png
替换弹窗口二维码
macplus\img\pc_ewm.png
修改切换线路解析接口
template\mac\html\vod\play.html